・Webユーザビリティ:訪問者にとって利用しやすいWebサイトを設計すること
[関連用語]CSS、モバイルファースト、パンくずリスト
・Webアクセシビリティ:誰にとっても利用しやすいWebサイトを設計すること
[関連用語]ユニバーサルデザイン、ピクトグラム
Webユーザビリティ/Webアクセシビリティとは?
Webサイトの設計には、WebユーザビリティとWebアクセシビリティの観点が重要です。
・Webアクセシビリティ:誰にとっても利用しやすいWebサイトを設計すること
Webユーザビリティ
Webユーザビリティとは、訪問者にとって利用しやすいWebサイトを設計することです。
このユーザビリティの関連用語として、「CSS」「モバイルファースト」「パンくずリスト」について紹介します。
CSS(Cascading Style Sheets)
CSS(Cascading Style Sheets)とは、Webサイトの見た目をデザインする言語(スタイルシート言語)です。
CSSを利用することで、Webサイト全体の色調やデザインに統一感を持たせることが容易になります。
分かりやすいWebサイトのデザインを設計することは、Webユーザビリティの向上につながります。
モバイルファースト
モバイルファーストとは、スマートフォンで表示した際に、デザインが崩れないようなWebサイトを設計することです。
モバイルファーストでは、PCのみではなく、スマートフォンでのWebサイトのデザインを重要視します。
この理由は、近年はPCよりもスマートフォンでのWebサイト閲覧が多い傾向にあるためです。
したがい、Webユーザビリティの観点には、スマートフォンでのデザインを重要視した、モバイルファーストの観点は欠かせません。
パンくずリスト
パンくずリストとは、Webページを階層順にリストアップしてリンクしたものです。
パンくずリストを利用することで、訪問者がWebサイトのどの位置にいるかが理解しやすくなります。

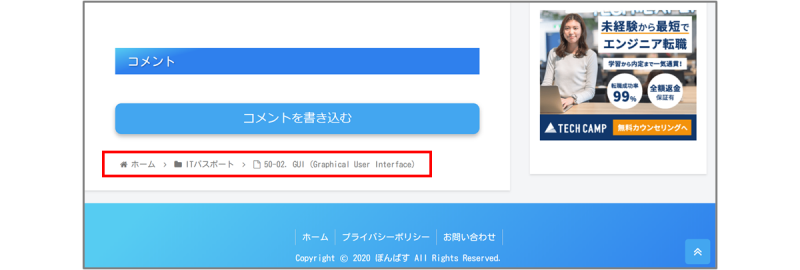
具体的には、本サイトでは、ページの下部にパンくずリストを付与しています。図の例では、「HOME>ITパスポート」という階層の下の「50-02.GUI」というページにいることが分かります。
また、この用語は、童話の「ヘンデルとグレーテル」で兄妹が森で迷子にならないように、パンをちぎって道に置いていったことに由来しています。
Webアクセシビリティ
Webアクセシビリティとは、誰にとっても利用しやすいWebサイトを設計することです。
Webアクセシビリティでは、Webサイトの特定の訪問者だけでなく、高齢者や障害がある方など、より多くの人に利用しやすいかを考えて設計します。
Webアクセシビリティの関連用語として、「ユニバーサルデザイン」と「ピクトグラム」をご紹介します。
ユニバーサルデザイン
ユニバーサルデザインとは、文化、言語、年齢及び性別、障害の有無や能力の違いに関わらず、快適な利用を目指した設計のことです。
※universal:汎用・万人向け
Webアクセシビリティは、ユニバーサルデザインの考え方に基づいています。
ピクトグラム
ピクトグラムとは、情報を通知するためイラスト(マーク)のことです。

非常口のマークなどが有名なピクトグラムの例です。
Webサイトでピクトグラムを利用することで、視覚的に情報を理解しやすくなり、Webアクセシビリティの向上につながります。
【まとめ】Webユーザビリティ/Webアクセシビリティ
それでは、最後におさらいをしておきましょう!
| 用語 | 説明 |
|---|---|
| Webユーザビリティ | 訪問者にとって利用しやすいWebサイトを設計すること |
| CSS | Webサイトの見た目をデザインする言語(スタイルシート言語) ※Cascading Style Sheets |
| モバイルファースト | スマートフォンで表示した際に、デザインが崩れないようなWebサイトを設計すること |
| パンくずリスト | Webページを階層順にリストアップしてリンクしたもの |
| Webアクセシビリティ | 誰にとっても利用しやすいWebサイトを設計すること |
| ユニバーサルデザイン | 文化、言語、年齢及び性別、障害の有無や能力の違いに関わらず、快適な利用を目指した設計 (Webアクセシビリティはこの考えに基ずく) |
| ピクトグラム | 情報を通知するためイラスト(マーク)のこと |



.jpg)
コメント